Why Blogger Default CSS Bundle Creates?
Blogger uses a default CSS stylesheet which works to apply styles on
some particular official widgets widgets [The widgets we add from
Dashboard → Layout using Add a Gadget link] such as Archive Lists, Label
Tags, Popular Posts, Slideshow, Share Button, Comment Box, Contact Form
and other stuffs you may check out from blogger official widget lists.
However the default stylesheet is about 30-35kb (size on disk space) but
it creates a tremendous block while browsers access any blogger hosted
blog. Somehow it increases the page load time upto 60% of a regular
blogspot blog [measured by Google Page Speed Insights].
Again we can leverage those default css coding but we can't remove the
default stylesheet at all form our template. But there is only one hack
is to reform that default stylesheet into a regular comment line that we
use normally in web development purposes. See an example below
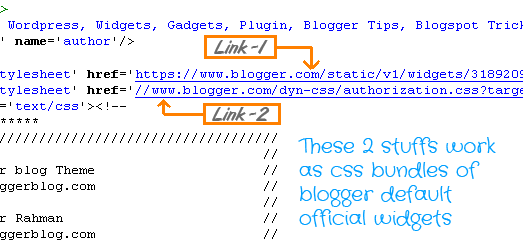
#1 The Default Blogger Widget CSS Bundle Appears on Blogspot Template

#2 Once We Apply Our Hack It Reforms Like This

So browsers accept it as a comment line and thus ignore its functionalities. So the page speed saves up to 60% of your entire blog also it improves mobile version interfaces.
How To Apply The Hack?
1. Go to Blogger → Template2. Now Backup Your Template
3. Carefully Search for the following code
<b:skin><![CDATA[4. Found it? Now see, below this line <b:skin><![CDATA[ there remaining your entire blog CSS Stylesheet
5. Now simply replace <b:skin><![CDATA[ with below code
<style type="text/css">
<!-- /*<b:skin><![CDATA[*/]]></b:skin>
<style type='text/css'>

Note: Make sure after this line <style type='text/css'> your blog entire CSS Stylesheet remians
6. Again search for ]]></b:skin>
7. Simply replace it with below code
</style>8. Finally save your template and you're almost done!
Source: http://www.thewildblogger.com/2013/12/remove-widget-bundle-css-in-blogger.html
No comments:
Post a Comment